A Jenkins plugin to visualize nested data in pie charts, trend charts, and data tables.
---
The Nested Data Reporting Plugin for Jenkins allows you to visualize complex, nested data from various file formats (JSON, YAML, XML, CSV) in an intuitive and interactive way. The plugin generates pie charts, trend charts, and data tables to help you analyze and monitor your data over time.
Whether you're tracking metrics, analyzing trends, or monitoring performance, this plugin provides a powerful way to display and interact with your data directly within Jenkins.
- Visualize Nested Data: Display hierarchical data structures in pie charts, trend charts, and tables.
- Multiple File Formats: Supports JSON, YAML, XML, and CSV files.
- Dynamic UI: Interactive charts and tables that update based on your data.
- Customizable Colors: Define custom colors for your data points or use predefined color schemes.
- Trend Analysis: Track data trends over multiple builds with history charts.
- Pipeline Integration: Easily integrate data reporting into your Jenkins pipelines.
The plugin supports the following file formats for data input:
- Use a hierarchical structure with
id,name, anditemsfor nested data. - Each item can have a
resultobject containing key-value pairs for metrics. - Example:
To check your json you can use the json schema to validate it.
{ "id": "report-id", "items": [ { "id": "category-1", "name": "Category 1", "result": { "metric1": 10, "metric2": 20 } }, { "id": "category-2", "name": "Category 2", "items": [ { "id": "sub-category-1", "name": "Sub Category 1", "result": { "metric1": 5, "metric2": 15 } } ] } ] }
-
Use a flat structure with columns representing metrics.
-
The first row should contain headers (column names).
-
Supports many columns delimiter (',' ';' '|' tab)
-
Example:
id,name,metric1,metric2 category-1,Category 1,10,20 category-2,Category 2,5,15
- Similar hierarchical structures as JSON are supported.
The plugin allows you to customize the colors used in the visualizations. You can define colors for specific metrics or categories to make your reports more visually appealing and easier to interpret.
To customize colors, add a colors object to your JSON, YAML, or XML file. The colors object should map metric keys or category names to specific colors. Colors can be defined using HEX values or predefined color names.
Note: Color customization is not supported for CSV files due to the format does not allow color attribute definition. For now, colors are attributed aleatory.
{
"id": "report-id",
"items": [
{
"id": "category-1",
"name": "Category 1",
"result": { "metric1": 10, "metric2": 20 }
}
],
"colors": {
"metric1": "#FF5733", // HEX value
"metric2": "BLUE" // Predefined color name
}
}
The following color names are supported:
YELLOW, LIME, GREEN, BLUE, TEAL, ORANGE, INDIGO, PURPLE, RED, BROWN, GRAY, WHITE.
If no colors object is provided, the plugin will automatically generate a color palette.
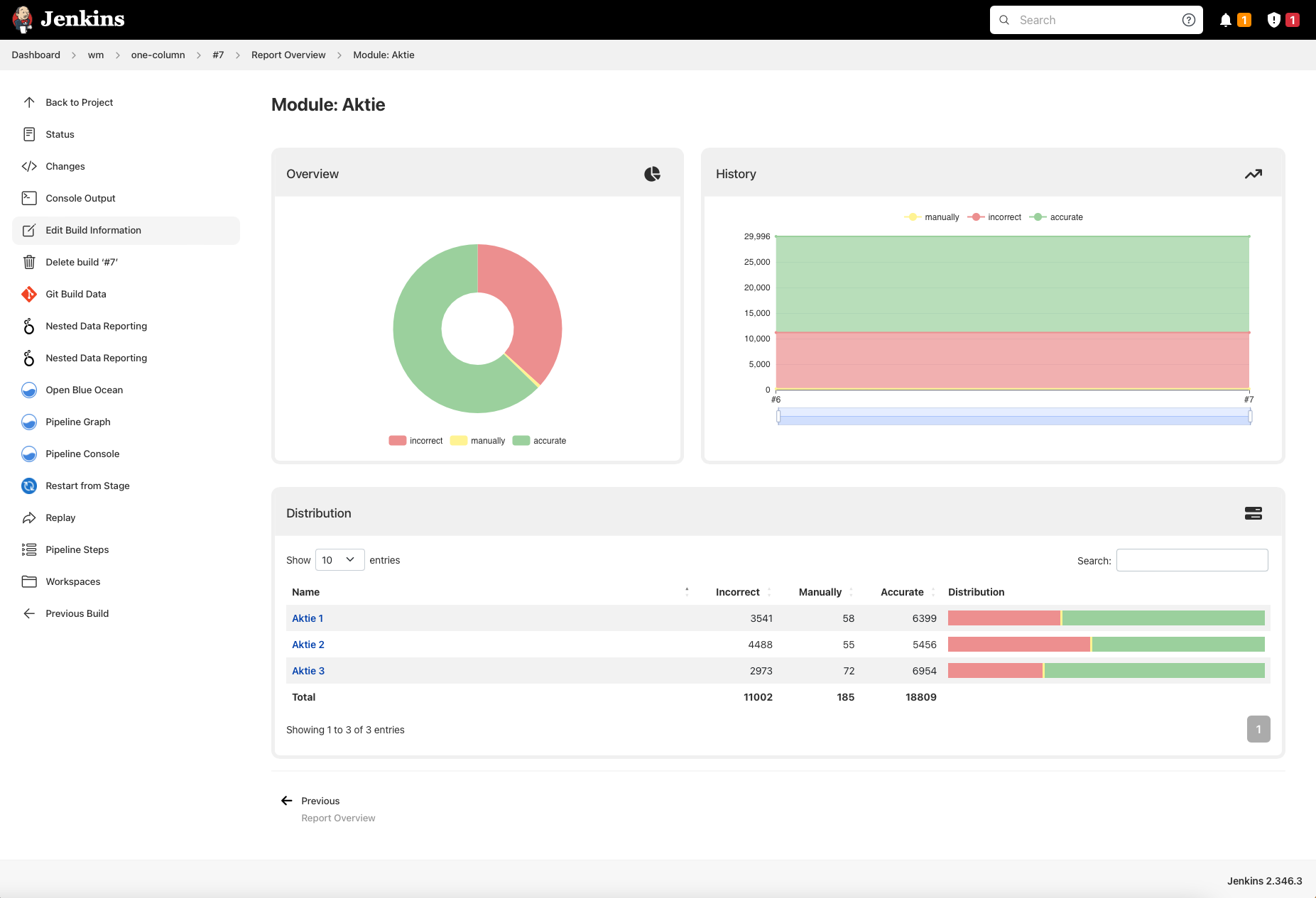
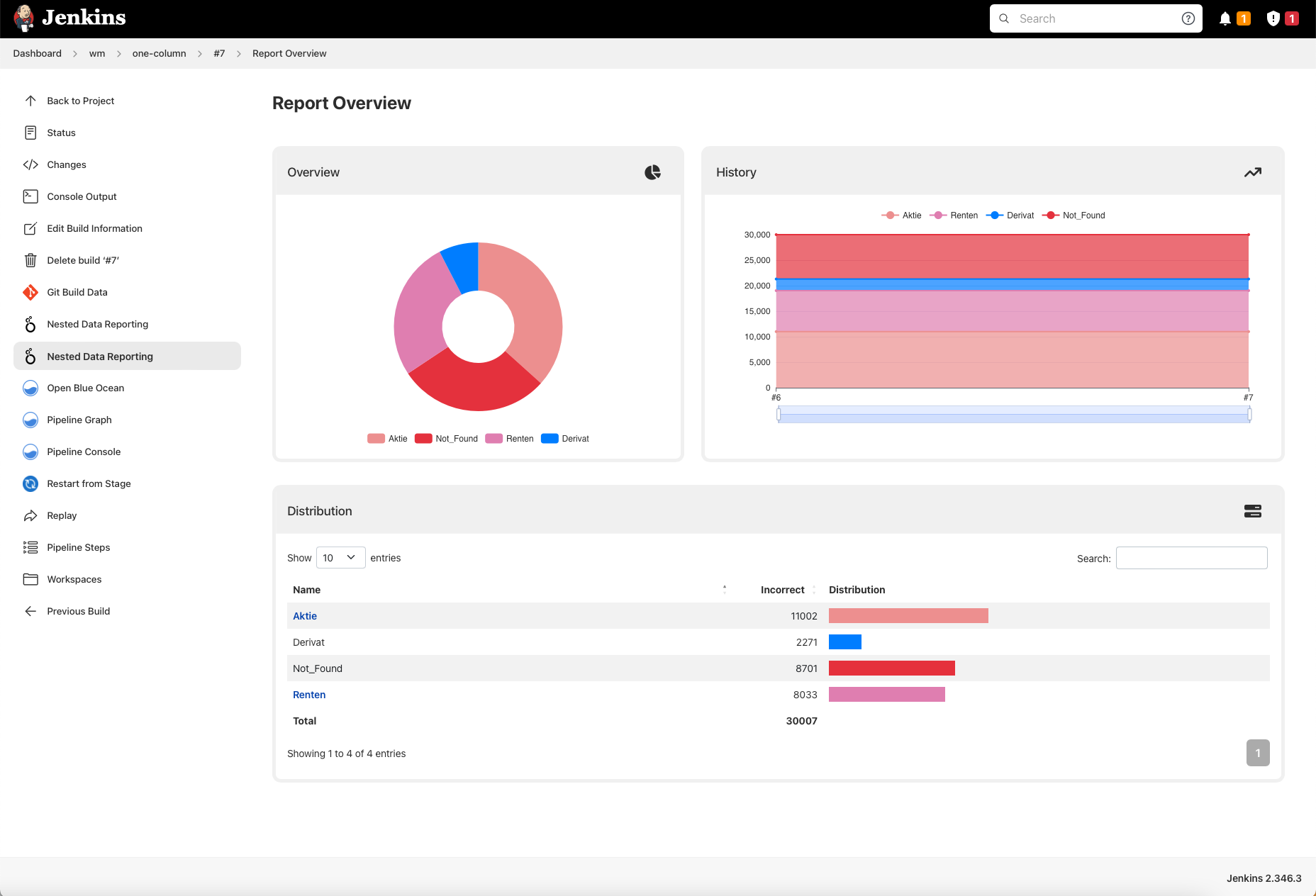
The plugin dynamically generates:
- Pie Charts: Show the distribution of data.
- Trend Charts: Display data trends over time.
- Data Tables: Provide detailed breakdowns of your data.
You can interact with the charts and tables to drill down into specific data points.
name: The name of the report displayed in the UI.displayType: (Optional) Choose how metrics are displayed:absolute: Show absolute values.relative: Show percentage values.dual: Show both absolute and relative values.
provider: Specify the file format and pattern for the data files.id: (Required for CSV) A unique identifier for the report.pattern: An Ant-style pattern to locate the data files.
Check out the examples folder for sample data files and pipeline scripts. 

We welcome contributions from the community! If you'd like to contribute, please follow these steps:
- Fork the repository.
- Create a new branch (
git checkout -b feature/YourFeature). - Commit your changes (
git commit -m 'Add some feature'). - Push to the branch (
git push origin feature/YourFeature). - Open a pull request.
If you encounter any issues or have feature requests, please open an issue on GitHub.
This project is licensed under the MIT License. See the LICENSE file for details.
- Thanks to the Jenkins community for their support and contributions.
- Special thanks to all contributors who have helped improve this plugin.



