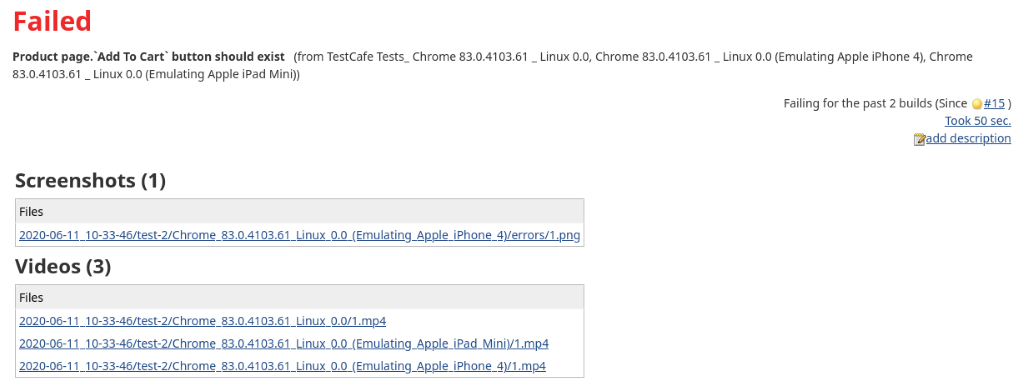
This plugin attaches TestCafe artifacts (screenshots and videos) to the Jenkins test results page.
See the following topic for information on how to configure Jenkins to run TestCafe: Integrate TestCafe with Jenkins.
This plugin requires that you install and use the TestCafe Jenkins reporter:
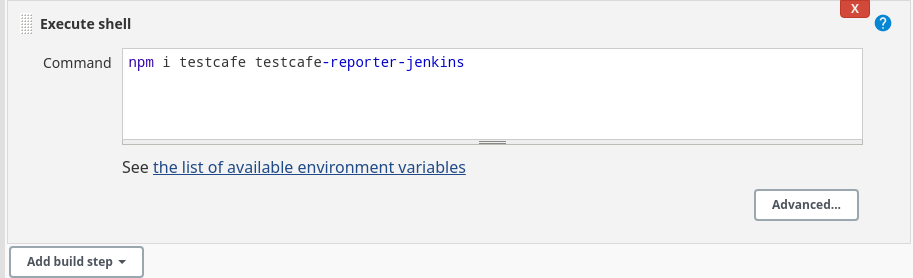
npm i testcafe-reporter-jenkins
You can add testcafe-reporter-jenkins during the step that installs TestCafe:
In the command that runs TestCafe, use the -r flag to specify the Jenkins reporter and the report file name:
testcafe chrome e2e/**/* -r jenkins:report.xml
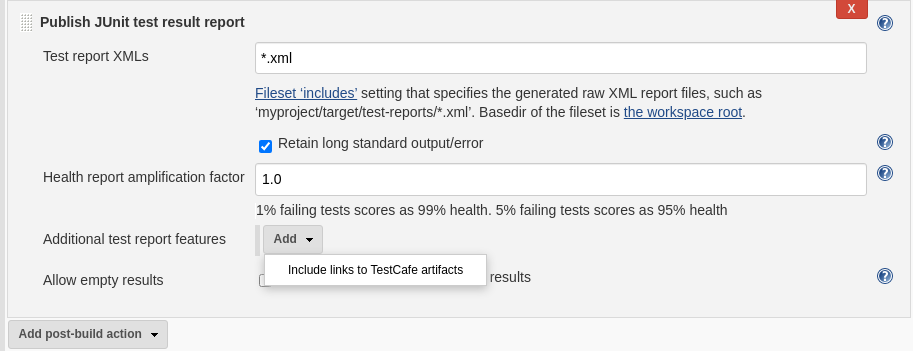
Add the Publish JUnit test result report post-build action. In Additional test report features, click Add and select Include links to TestCafe artifacts:
Ensure that Retain long standard output/error is enabled so that Jenkins does not truncate the screenshot and video data.
In the Jenkinsfile, add a post-build step that publishes the JUnit report:
post {
always {
junit keepLongStdio: true,
testDataPublishers: [[$class: 'TestCafePublisher']],
testResults: 'report.xml'
}
}
Notice that the
keepLongStdioparameter must be set totrue, otherwise the JUnit truncates the test output.
To see an example of how to run tests distributed among multiple agents in parallel, refer to the following GitHub repository: Experiments with Jenkins.
The video player is blank or the video does not start
This issue can occur due to the Content Security Policy (CSP) in Jenkins. Check the browser console to see which policies are violated.
The most frequent reason is that media is not allowed to load in CSP. To resolve this issue, set the media-src directive in the CSP header to self. Click Manage Jenkins, open the Script Console, and add the following line:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "media-src 'self';")